【2020年の抱負】健康で文化的な最低限度の生活を目指して
あけましておめでとうごさいます。
令和2年、2020年、いよいよ東京オリンピックの年ですね。人混み嫌いなので今年の夏は絶対東京行きません。
2019年はwebデザイナーにジョブチェンを果たして自分の未熟さに奔走し、過去の職場経験や時代の流れから理想の働き方に就いて模索する1年となりました。しかしまったく結果に結びついていません。(1年で具体的な結果を出そうとするのが無理な話のような気がするので当然といえば当然かもしれませんが)
就職した以外何も進展していないのに2019年にはだいぶ疲労感を感じています。これは精神的によろしくない。ということで、2020年はもう少し具体性を持って生きてみようと思い1年の抱負を書くことにしました。
何気にちゃんと抱負考えるの人生で初めてです。行き当たりばったり人間なもので。
【第1章】生活リズムを整える
ⅰ.毎日0時45分には寝る
現在の就寝時間がおおよそ25時半〜26時くらい。朝起きるのが7時くらいなので毎日の睡眠時間はだいたい5〜6時間なのですが、これまでの経験上私のベストな睡眠時間は8時間。完全に寝不足なのです。最低でも睡眠時間7時間は欲しいところですが、いきなり1時間半も就寝時間を早めるというのはMr.三日坊主の私には難しいのでひとまず25時回る前には就寝しようねという目標。
ⅱ.休日も10時くらいには起きるようにする
ⅰ.の睡眠不足からきているのもあるし、もともと何時間でも寝られるタイプなので休日が寝て終わるということも珍しくないのですが、流石に勿体無いので1日起きて過ごしたいなと思いました。最悪1日が存在していなかったかのような感覚になるので。
起きるのしんどい時はラジオ体操とかして体から目覚めさせる努力をしよう。
ⅲ.1日3食を心がける
基本的に面倒くさがりで食べることすら面倒くさいタチなので休日は食事を抜きがち。野菜も好きだし味の濃いものは好きではないしジャンクなフードもさほど食べないので休日に1食2食抜こうと栄養面での心配はないと思いますが、食事を挟むというのは1日のメリハリにもなりますし平日含めなるべく同じリズムで生活する方が身体にもいいかなと。
ⅳ.寝る前に5分ほど筋トレする
社会人になってから全く運動の習慣がないのでちょっとずつちょっとずつ運動を生活に取り入れていきたい。ジム通いも考えたのですが、まずはハードルを低く低く、お手軽で続けられそうなところから始めます。
ⅴ.土日は1時間ほど散歩する
もともと歩くのは好きなので1時間歩くこと自体は平気なんですけど、問題はどこを歩くか。飽きっぽい性分なのでルート選びが問われるところです。せっかくなのでこれを機に札幌のいろんなところを歩いてみたらいいのではないかなと。これが一番続けるの難しそう。
【第2章】本を読む
ⅵ.もっと本に触れる
物理的に本が好きでたくさん買うのですが、正直ほとんど読めていません。読書は苦手。多分最初から最後まで一字一句読もうとするのがよくないのではないかと思うので、まずは本を手にとってパラパラめくるところから。気になったらそのページを読んでみる。1回読んで理解しよう、覚えようと思わない。忘れたら何度でも読み返す。
ⅶ.通勤時間を読書にあてる
上記で睡眠時間が足りていないというお話をしましたが、足りていない分の睡眠を休日や通勤時間にまかなっていました。これがよろしくない。通勤時間の睡眠では疲れはイマイチ取れないし、毎日本を読む時間を捻出しようと意気込むよりも通勤中に読む方が無理なく時間を確保しやすい。ただ、私の持っている本は大きいものが多いのでバスや電車で開きにくいのがネックです。そのへんはブログ記事を読むなどで代用できたらいいなと思っている。
ⅷ.1週間に1、2時間はガッツリ読書の時間をつくる
読むための読書というよりは学ぶための読書。ノートや付箋を用意し、考えや感想、ネットで調べた補足などをメモしながら読む時間。長ければ長いほどいいけど、ひとまず30分〜を2セット以上目標で。
【第3章】業務に繋げる
ⅸ.毎週2つ以上はスマホでwebサイトを見る
先月ひとりアドベントカレンダーをやって気づいたことの一つが「webサイトほとんど見ていない問題」。とくにパソコンを使う習慣がついてしまっているので、スマホではまず見ません。これをどげんかせんといかん。業務に繋げたいのでただ眺めるのではなく挙動やフォントサイズ、パソコンとの違いなど具体的に分析できればなお良し。ブログでアウトプットするまでできればいいな〜。
ⅹ.ポートフォリオサイトつくる(長期目標)
今のところ転職を考えている訳ではないので急務ではないですが、ポートフォリオサイトおよびポートフォリオに使うための擬似サイトをつくることは技術面で業務の役に立つので積極的に進めていけたらと。あと実務制作物の整理をすることで自分の実績や成長度合いの振り返りにもなるので、自信に繋がったらいいなという願望も込めて。
【第4章】流されない
ⅺ.やらないことを決める
snsや勉強会に参加していると面白そうな技術や企画がたくさんあるのですが、結局目が眩んでばかりでまっすぐ歩けていないというか地に足ついていない状況になっているような気がするので、まずは実務に直結するものを優先に「今年はやらない」決断をしていこうと思います。今年はやらないことリストを作って年末に棚卸ししなければ。
ⅻ.Twitter控える
地方とか関係なく有力な情報がリアルタイムで入ってくるのでとても有益ではあるのですが、それ以上に他人の感情に晒されやすいというデメリットがあるなと最近感じています。自分がやる気になっているときに流れてくる否定的な感情だったり、自分のやる気がない時に流れてくるやる気に満ちた感情による焦りや劣等感だったり。自分の感情や現状とギャップのある心情的情報というのにはあまりメリットを感じれませんでした。あと気づいたらめっちゃ時間すぎてる。
見る時間を減らそうとしてもあまり効果がない気がするので、そもそも開かないを目標に頑張りたい所存。でも情報収集とアウトプットにはとても使えるので、開かないを目標にしつついい感じの付き合い方を探していきたいですね。
実現できそうな小さなことを書いたつもりでしたが、全部こなすのはなかなか難しそうな数になってしまいました・・・まぁ、やれる範囲で。
アドベントカレンダーで25日間記事を書き続けて
12月1日から25日まで、アドベントカレンダー企画で毎日記事を投稿していました。
ラスト25日の記事に感想も書こうかと思ったのですが、せっかく記事にできるんだし別日にして数を稼ごうという魂胆。
ということで、アドベントカレンダー26日目の記事スタートです笑
私が25日間投稿を続けた企画がこちら
twitterのフォロワーさんがやっていたのを見て私もマネしました。フォロワーさんはもっと技術的なお題ですが。
本当は1人1日、計25人で埋めるのが理想だとは思うのですが、すぐに集まりそうなフォロワーさんでもなかなか集まりきっていなかったので、私が募集したところで集まっても4、5人だろうなとわかりつつも、まずやってみることが大事!ということで企画立ち上げ。まぁこのくらいなら万が一破綻しても誰にも迷惑かからないですしね〜。
いざ募集してみるとやっぱり人は集まらず、他の人のデザイン談義が聞けないのは残念だな〜と思いつつも、ある意味オイシイ機会なのでは?と感じた謎の芸人魂。何日が空いても大丈夫なように25日ぜんぶ投稿できるかスケジュールは事前チェックしていたので意気込みはバッチリでした笑
★実際に毎日投稿してみて
毎日投稿するというのは、意外に苦ではなかったです。
最初こそ1記事書くのに1時間以上かかったものの、数日目から10〜20分ほどで書けるようになりました。内容をあまり気にしないのであればけっこういけます。
★ネタ集めはツライ
記事を書いて投稿するという作業自体は難しくなかったのですが、毎日ネタをひねり出すのは大変でした。今回はデザインに限定していて、始める前はもっと簡単に出てくるかと思っていたのですが、何をもっていいデザインとしたのかにとても悩みました。
日頃パンフレットとかは集めているのですが、ただ可愛い、カッコいいという評価になっていないか、アートとデザインを明確にできているかなどを考え出すと、なかなか紹介できるものがなかったです。。
★webデザイン見てない説
私一応webデザイナーなんですけど、じつは今回一度もwebサイトをとりあげていないのです・・・。自分は全然webサイトを見ていない、見ていたとしても何も感じていない、という今後の反省点を見つけました。これは企画やってよかったなと思った最大のメリットですかね。どうりでサイトデザイン下手くそなわけですわ・・・苦笑
アドベントカレンダー企画は終わったので毎日はやらないですしもうちょっと内容の質をあげた方がいいなとは思いますが、デザインの考察力とアウトプットの習慣づけの観点から今後もちょくちょく書けたらいいなと思います。
技術的な話もいいけど、もっとデザインの話もしよう!!
【アドベントカレンダー25日目】ウルトラマンの目覚まし時計
こんにちはこんばんは、佐藤葦汰です。
アドベントカレンダーなる企画を立てられることを知り、みんなの好きなデザインの話を聞きたい!!と思い立ち上げたものの誰も参加してくれなかったため25日間1人で走り抜けることになりました。見事走り抜けた本日は25日目!
記念すべき1日目はこちら。
そして本日はこちら\ダダンッ/

ウルトラマンの目覚まし時計。
最終日なのに小汚い写真をあげてしまった。。
最近は使っていないんですがこれ、小学生の頃めちゃめちゃ重宝しまして。
何がいいって目覚ましの音が
「(ウルトラマンのカラータイマーのサイレンがなりながら)
シュワッ
時間がない!目をっ!覚ませー!!」
を繰り返すんですけど
めっちゃうるさく危機感出してくるのでめちゃめちゃ目が覚めます。
セリフが入っているので避難警報とかとも間違えにくいですし。
大人になった今は普通の目覚ましでも一応起きれるんですけど、
子供の頃はこれでしか起きれませんでした。
ほんと効果抜群。
【アドベントカレンダー24日目】リングノート
こんにちはこんばんは、佐藤葦汰です。
アドベントカレンダーなる企画を立てられることを知り、みんなの好きなデザインの話を聞きたい!!と思い立ち上げたものの誰も参加してくれなかったため25日間1人で走り抜けることになりました。ついにイブを迎えた本日は24日目。
記念すべき1日目はこちら。
そして本日はこちら\べべンッ/

こちらいつも勉強会に持って行っているノートです。
リングだからくるんとひっくり返せるし、表紙がかたいので片手に持ったまま書くのもラクです。
勉強会の会場って行ってみないとどんな感じかわからないことが多いので、机がなくても大丈夫な仕様がいいんですよね。
パソコンやスマホでメモとる方も多いですが、
私はメモしたワードから八方に広がっていくような書き方をする時があるので、レイアウトの自由度がきく紙の方が便利なのと、画面の見過ぎで目が疲弊している時が多々あるのでなるべく画面見なくていいようにしているのでやはりノートは欠かせません。
けっこう分厚いノートなのでしばらくこれでいると思います。
【アドベントカレンダー23日目】ハンドメイドポーチ
こんにちはこんばんは、佐藤葦汰です。
アドベントカレンダーなる企画を立てられることを知り、みんなの好きなデザインの話を聞きたい!!と思い立ち上げたものの誰も参加してくれなかったため25日間1人で走り抜けることになりました。今年から普通の日となった本日23日目。
記念すべき1日目はこちら。
そして本日はこちら\ババンッ/

こちらはいつだったか地下歩行空間で行われていたハンドメイドバザー?イベント?みたいなところで買ったお手製ポーチです。
布がとても可愛い。
布が可愛くて買ったのはもちろんなんですけど、裏地がついていて上部だし中に小さなポケット就いていたりチャックの動きが滑らかだったり。

あと大きさがとてもいい感じなんです。

なかなかこのサイズ感でこの形(側面にマチがないタイプ)ない気がするんですよね〜。
私はこれにMacBookのアダプターとか入れて持ち歩いています。可愛いと重くても持ち歩く気持ちになれる。
【アドベントカレンダー22日目】商店建築
こんにちはこんばんは、佐藤葦汰です。
アドベントカレンダーなる企画を立てられることを知り、みんなの好きなデザインの話を聞きたい!!と思い立ち上げたものの誰も参加してくれなかったため25日間1人で走り抜けることになりました。別のアドベントカレンダーも担当した本日22日目。
記念すべき1日目はこちら。
そして本日はこちら\ババンッ/

雑誌「商店建築」。
インテリアとか建築とかがちょっと好きでして。全然詳しくはないんですけど。
こういう雑誌は多彩でダイナミックな写真とともに解説が書かれていたり、一般人では入れない場所の説明もあったりで読んでも良し、眺めても良しなのがとてもいいです。頭カラッポにしたい時でも読める。


お金がある時やちょっと気分を変えたい時なんかに購入してます。
私にもわかるgulpの話
ゆるWeb勉強会@札幌 Advent Calendar 2019 の22日目の記事を担当させていただきます。
webデザイナー兼コーダーになって1年弱、勤めてからgulp(ガルプ)の存在を知り、最近ぽつぽつとgulp導入案件に関わるようになってきました。

で、
gulpってむずくね?
てか意味わかんなくね?
と言うかgulpって結局のところなんなん?
という気持ちを抱えたまま、とりあえず先輩に言われるがまま黒い画面に向かってnpx gulp defaultを打ち続ける日々。先輩には「会社のテンプレートあるからgulpの起動だけ覚えとけばとりあえず大丈夫だよ〜」的なことを言われましたが、理解出来ないものは使えない頭のカタイ私。仕方ないので英単語の羅列にアレルギーを感じながらも黒い画面と向き合いgulpについて理解しようともがいた私の学習記録です。まだふわっとさらっとしか理解できていません。
まじでレベルが低いので新米コーダーやコーディングやらなきゃいけないデザイナー、ディレクターはこれを読んで安心してください。私ここまで理解するのに3ヶ月くらいかかってます。
イケイケエンジニアは訂正や補足あったらコメントいただけると恐縮です。
それではいってみよー↓↓↓
そもそもgulpとは
gulpとは「タスクランナー」と呼ばれるもののひとつのようです。
「タスクランナー」とは、「タスク(仕事・課題)」をプログラム処理で自動化してくれるツール全般のことを指します。
フロントエンドの制作業務の中で出てくる単純作業を自動化してしまい、業務の効率化、サイトの品質を守るが目的です。
引用:
タスクランナーで処理を自動化しよう 〜Node.jsのインストールまで〜 - ブログ|Web・ホームページ制作の株式会社アウラ(大阪)
上記はふ〜んそうなんだ〜という感じで大丈夫です。
具体的に何をしてくれるの?
gulpが自動化してくれる作業(タスク)には下記のようなものがあります。
●Sass(scss)のコンパイル
scssはcssを効率的に書くことができるものです。親の{}の中に子の{}を記述する入れ子(ネストと言うらしいです)が出来たり、変数といって、キーワードによく使う色などを指定しておくと値にキーワードを記述するだけで指定した色などが使えます。しかしサーバーにアップする際にはcssに書き換える(コンパイルする)必要があります。
参考:Sass(SCSS)でCSSコーディングを効率化・メリットと使い方を知る | Qookie Tech
●ベンダープレフィックスの自動付与
cssのプロパティにつける-moz-とか-webkit-とか
●htmlやcssを保存するたびにプレビュー画面リロード
保存しなくても編集するだけでリロードしてくれたかもしれない
私がgulpがやってくれているタスクとして実感しているものはこのくらいです。設定すればもっと色々やってくれるよ!
上記項目はいずれも「誰がやっても同じクオリティ(結果)であるべき作業」。“あるべき”と言うのは、ベンダープレフィックスのつけ忘れや最新のscssをコンパイルしていなかったなど、人間がやるとうっかりミスにより実際には同じ結果にならないということがあるからです。
ミスしないうえに手間もはぶけるんだから、gulp導入しない手はないよね!
という流れ。まぁそうですよね。
gulpってどうやって操作するの?
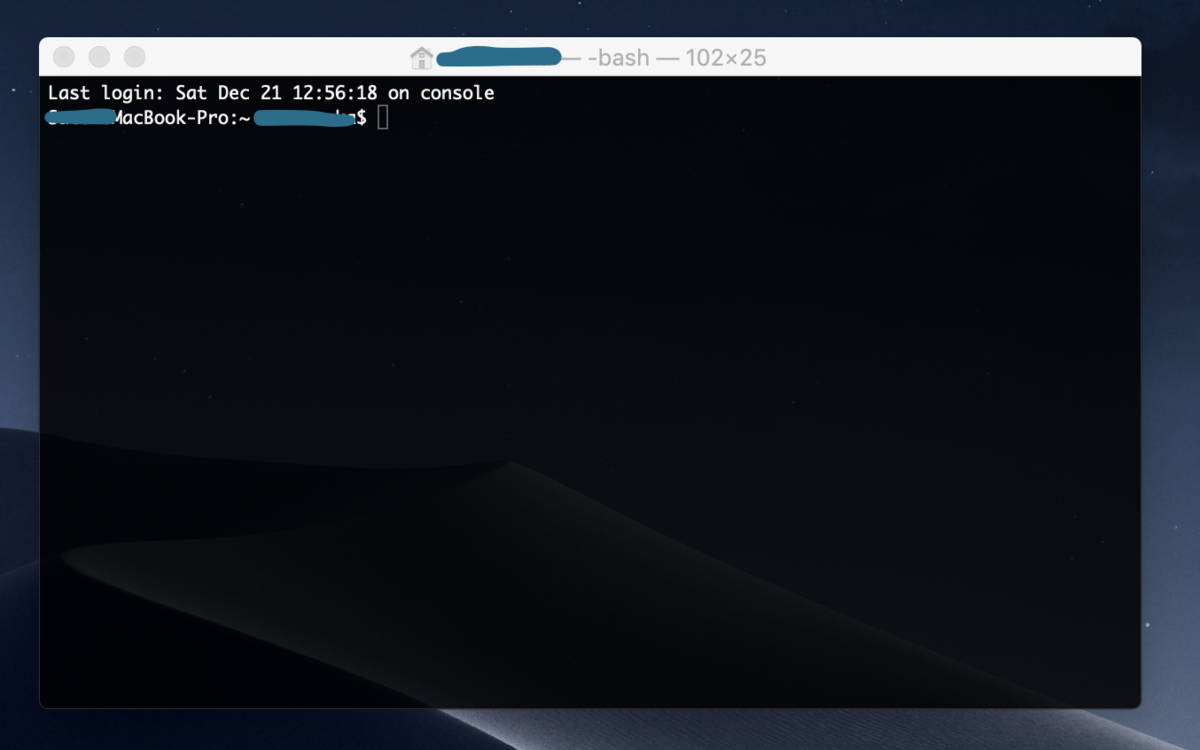
gulpの起動やプラグイン(パッケージ?)のインストールは“黒い画面”を使って行います。ハッカーとかがよく使っているイメージのあの“黒い画面”ですね。
あの“黒い画面”、macでは「ターミナル」、windowsでは「コマンドプロンプト」と言います。こう言うところくらい統一してくれればいいのに
黒い画面では常に一番下の行(↓の写真なら2行目の部分)に“今自分がパソコンの中のどこにいるか”がパスで表記されています。
パスの参考:ファイルパス(File Path)とは、ファイルがある場所を示す文字列のことです。 | 学修のーと

パスの末尾はmacなら“$”、windowsなら“>”で締められています。なので解説系の記事で黒い画面に入力するコマンドが表記されている際「$ ホニャララ〜」だったり「> ホニャララ〜」と書かれていることがありますが、$と>は自分で入力する部分ではありません。windowsしか使ったことがなかった頃、$も入力するのかと思い入れたらエラーが出た懐かしい思い出・・・
上記でインストールすると書いたプラグインについて。
プラグインというのは拡張機能のことで、画面をリロードするためのプラグインだったり、scssをコンパイルするためのプラグインだったり、いろんなプラグインがある感じです。逆にプラグインを入れないと何もできません。
こないだやっとプラグインをインストールするくらいまで進めた程度なのでこのへんの理解もふんわり。。
そしてインストールしたプラグインを使い「htmlが編集されたらプレビュー画面をリロードする」とか「scssが保存されたらコンパイルする」とかの細かい命令をするプログラムを“gulpfile.js”と言うJavaScriptファイルに書き込んでいきます。
gulpってどうやったら使えるようになるの?
gulpを使うためには、gulpを動かす親分ことnode.jsのインストールが必要です。
具体的なインストール方法については下部にリンクを貼っておきます。ここでは実際にインストールする前に知っておきたい全体の流れ。
node.jsをパソコンにインストールすると、黒い画面でnpmと言うコマンドが使えるようになります。gulpはnpmコマンドでインストールするわけです。
npmとはパッケージを管理するツールだそうで、「npmと言うツールを使ってモニョモニョして」という命令が書けるようになるわけですね。ちなみにnpmについてはこの記事を書くにあたり一応名前だけは調べましたが、npmが何かわかっていなかったためにnode.jsのインストールで困ったとかgulp導入できなかったとかは今のところありません。
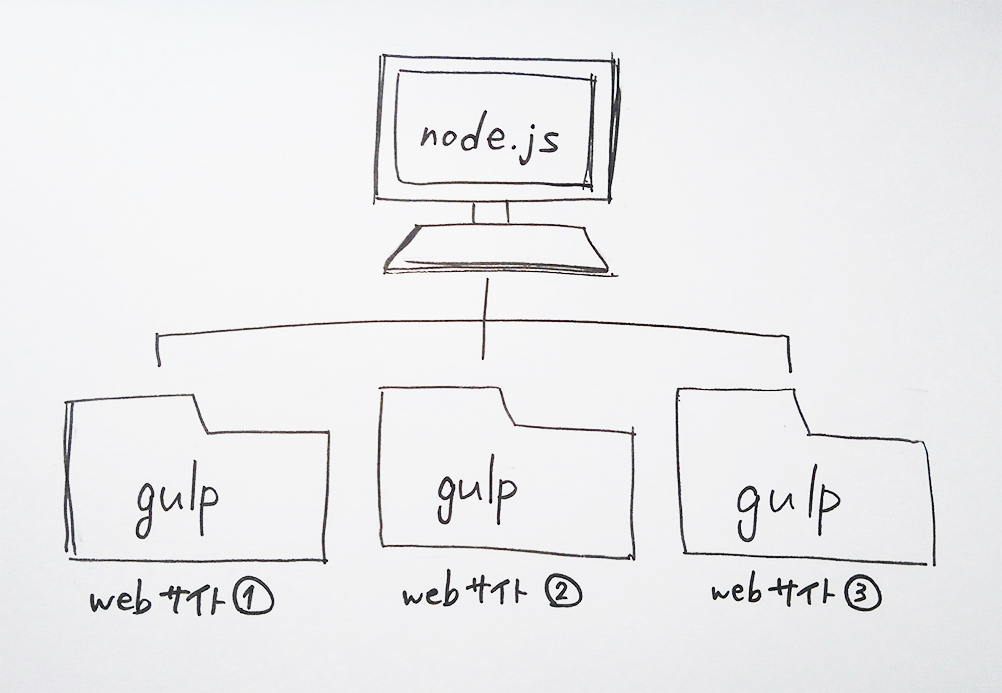
これでgulpがインストール出来るようになったのですが、gulpはパソコンではなく“制作するサイトデータを格納するフォルダ”にインストールします。
パソコンにインストールも出来ますがweb界隈において一般的ではありません。他の人と制作する場合に、パソコンごとgulpのバージョンやプラグインが違うなんてことになると面倒なので、制作プロジェクトごとにバージョンやプラグインを揃えるためです。たぶん。
つまり制作するサイトの数だけgulpもインストールされるということですね。

なので、gulpをインストールする前にサイトデータを格納するフォルダを用意する必要があります。ふつうに新規作成で作ってください。
このへんの作成する順番やインストール場所みたいなのが最初よくわかっておらず何回か失敗しました。失敗してもやり直せばいいだけでとくに何もなかったけど。
まだgulpはインストールしません。
次にサイトデータを格納するフォルダの中に“package.json”というjsonファイルを作成します。こちらは黒い画面にコマンドを打ち込んで作成させます。
package.jsonとはどのプラグインを使っているかなどを書き留めておくファイルです。
プロジェクトメンバーにサイトデータ一式を渡す際gulpやプラグインまで渡すのは容量的にも重いので、使っているプラグイン一覧表だけを渡して各自同じものをインストールしてもらおうという魂胆です。
package.jsonまで作成したら、いよいよgulpをインストールします。
黒い画面が考え事をした後、サイトフォルダの中によくわからないフォルダとファイルが増えていたら成功です。ヤッタネ!
具体的なインストール方法は書き参考記事を読んでみてください。
参考:gulpインストール手順が書かれたオススメ記事2つ
新規制作での環境構築などはまだやったことがないのでこれから勉強しますと言うか勉強してます。
理解が深まったらまた書けるといいな。
gulp公式はこちら